Руководства
Верстка email шаблонов

Важную роль в успехе email-кампаний играет дизайн и верстка писем. В этой статье мы рассмотрим ключевые особенности и подходы к верстке email-шаблонов, которые помогут вам эффективно донести ваше сообщение до получателей.
В нашем сервисе есть встроенный редактор в котором без особых знаний об особенностях верстки email можно изготовить шикарный шаблон. Тем не менее, многие пользователи предпочитают загружать свои шаблоны в html, сделанные в сторонних редакторах, а некоторые, особенно продвинутые, даже сами вручную верстают. Мы решили написать для них эту статью и отметить все особенности изготовления шаблонов для email рассылок.
Осторожно! Возможно много непонятных терминов.
В отличие от веб-разработки, где преобладают современные и стандартизированные браузеры, мир email-клиентов намного более фрагментирован. Каждый клиент (Яндекс, Mail, Outlook, Gmail и т.д.) может по-разному интерпретировать HTML и CSS код, что может привести к проблемам с отображением. Важно использовать простой и проверенный код, обеспечивающий хорошую совместимость.
Многие почтовые клиенты имеют ограниченную поддержку CSS. Например, Gmail долгое время не поддерживал стили в < style >. Это требует от разработчиков использовать инлайн стили для каждого элемента, что увеличивает сложность верстки.
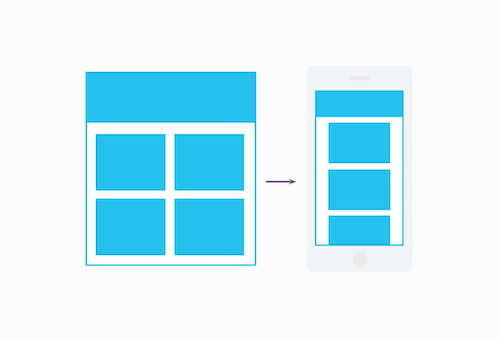
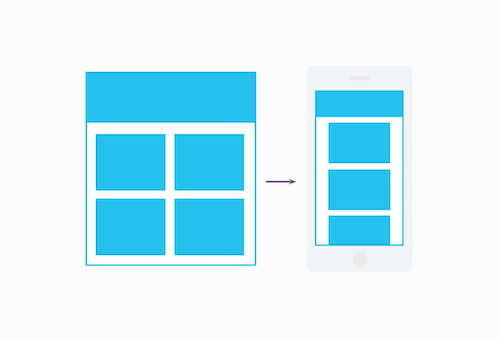
Более 50% всех email-сообщений открываются на мобильных устройствах. Важно обеспечить корректное и удобное отображение шаблонов на смартфонах и планшетах, используя адаптивный или резиновый дизайн.

Использование таблиц для разметки является предпочтительным способом верстки email-шаблонов. Таблицы обеспечивают более стабильное отображение на различных почтовых клиентах и устройствах.
Для уверенности, что все стили будут применены корректно, используйте инлайн CSS. Это означает добавление стилей непосредственно в атрибуты элементов HTML, что минимизирует риски неправильного отображения.
Большинство почтовых клиентов не поддерживает загрузку внешних шрифтов, что может привести к некорректному отображению текста. В таком случае, выберите альтернативный шрифт, который будет корректно работать. В сервисе Mailo Post доступен выбор из безопасных шрифтов, подходящих для электронных писем.
Откажитесь от jаvascript, Flash, HTML5 и CSS3, так как они могут быть несовместимы с форматами email-писем.
Избегайте сложных дизайнов с большим количеством флоатов, позиционирования и других сложных CSS свойств. Простой и чистый дизайн не только выглядит профессионально, но и минимизирует количество потенциальных проблем при отображении в разных почтовых клиентах.
Используйте инструменты в нашем сервисе для тестирования шаблонов на разных устройствах и почтовых клиентах. Это поможет вам убедиться, что ваше сообщение корректно отображается для всех пользователей.
Изображения должны быть правильно оптимизированы для email-рассылок: использовать подходящие форматы, быть сжатыми для быстрой загрузки. Также важно предоставлять альтернативный текст для изображений для обеспечения доступности.
560-600 пикселей - это золотой стандарт ширины шаблонов писем уже на протяжении долгого времени. Это оптимальная ширина для всех экранов. В нашем редакторе ширина шаблонов составляет 580px и поменять ее невозможно.
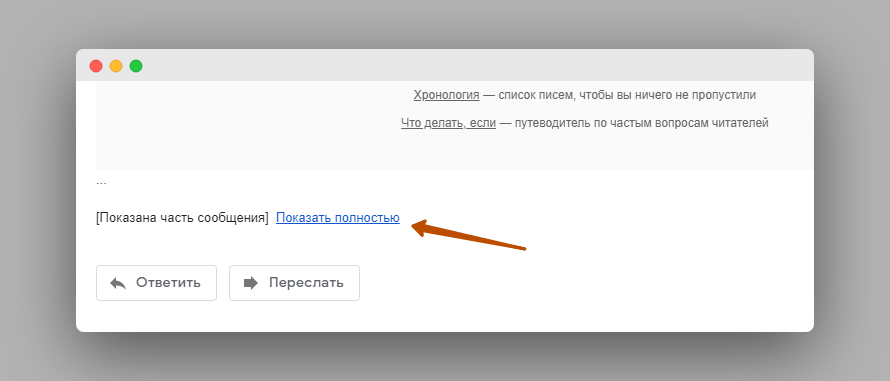
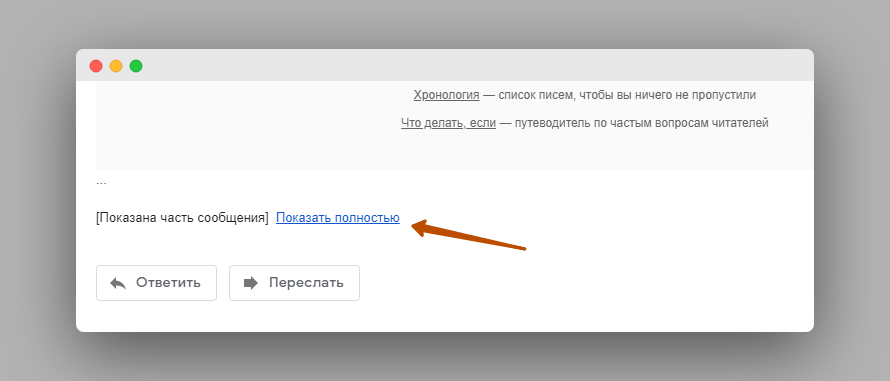
Следите также за общим размером письма, который не должен превышать 102 КБ, чтобы избежать его обрезки почтовым клиентом GMail.

Таблицы — это традиционный и самый надежный метод верстки email. Несмотря на свое архаичное происхождение, таблицы обеспечивают наилучшую совместимость с различными почтовыми клиентами и платформами.
1. Совместимость: Почти все почтовые клиенты хорошо поддерживают таблицы, что делает их универсальным решением.
2. Стабильность: Таблицы помогают обеспечить стабильное и однородное отображение контента в разных почтовых программах.
3. Вложенные структуры: С помощью таблиц можно создавать сложные многоуровневые структуры.
Основной недостаток таблиц в ограниченной гибкости. Таблицы могут быть неудобны в работе при создании сложных или адаптивных дизайнов. Так же, из-за большого количества таблиц, код становится громоздким. Верстка с использованием таблиц может привести к более сложному и трудоемкому коду.
Inline стили подразумевают встраивание CSS прямо в HTML теги. Этот подход помогает избежать многих проблем со совместимостью, особенно в плане правильного отображения стилей.
Преимущества inline стилей:
1. Высокая совместимость: Inline стили хорошо поддерживаются большинством почтовых клиентов.
2. Контроль над каждым элементом: Inline стили позволяют точно настраивать внешний вид каждой части письма.
Верстка писем требует тщательного подхода и понимания особенностей работы почтовых клиентов. Использование таблиц и inline стилей позволяет достичь наилучшей совместимости и универсальности при отправке электронных сообщений.
В нашем сервисе есть встроенный редактор в котором без особых знаний об особенностях верстки email можно изготовить шикарный шаблон. Тем не менее, многие пользователи предпочитают загружать свои шаблоны в html, сделанные в сторонних редакторах, а некоторые, особенно продвинутые, даже сами вручную верстают. Мы решили написать для них эту статью и отметить все особенности изготовления шаблонов для email рассылок.
Осторожно! Возможно много непонятных терминов.
Особенности верстки email-шаблонов
1. Совместимость с почтовыми клиентами
В отличие от веб-разработки, где преобладают современные и стандартизированные браузеры, мир email-клиентов намного более фрагментирован. Каждый клиент (Яндекс, Mail, Outlook, Gmail и т.д.) может по-разному интерпретировать HTML и CSS код, что может привести к проблемам с отображением. Важно использовать простой и проверенный код, обеспечивающий хорошую совместимость.
2. Ограничения по CSS
Многие почтовые клиенты имеют ограниченную поддержку CSS. Например, Gmail долгое время не поддерживал стили в < style >. Это требует от разработчиков использовать инлайн стили для каждого элемента, что увеличивает сложность верстки.
3. Мобильная адаптация
Более 50% всех email-сообщений открываются на мобильных устройствах. Важно обеспечить корректное и удобное отображение шаблонов на смартфонах и планшетах, используя адаптивный или резиновый дизайн.

Подходы к верстке
1. Таблицы вместо div-ов
Использование таблиц для разметки является предпочтительным способом верстки email-шаблонов. Таблицы обеспечивают более стабильное отображение на различных почтовых клиентах и устройствах.
2. Инлайн стили
Для уверенности, что все стили будут применены корректно, используйте инлайн CSS. Это означает добавление стилей непосредственно в атрибуты элементов HTML, что минимизирует риски неправильного отображения.
3. Избегайте использования нестандартных шрифтов
Большинство почтовых клиентов не поддерживает загрузку внешних шрифтов, что может привести к некорректному отображению текста. В таком случае, выберите альтернативный шрифт, который будет корректно работать. В сервисе Mailo Post доступен выбор из безопасных шрифтов, подходящих для электронных писем.
4. Не используйте сложные технологии в коде
Откажитесь от jаvascript, Flash, HTML5 и CSS3, так как они могут быть несовместимы с форматами email-писем.
5. Простота дизайна
Избегайте сложных дизайнов с большим количеством флоатов, позиционирования и других сложных CSS свойств. Простой и чистый дизайн не только выглядит профессионально, но и минимизирует количество потенциальных проблем при отображении в разных почтовых клиентах.
6. Тестирование
Используйте инструменты в нашем сервисе для тестирования шаблонов на разных устройствах и почтовых клиентах. Это поможет вам убедиться, что ваше сообщение корректно отображается для всех пользователей.
7. Умение работать с изображениями
Изображения должны быть правильно оптимизированы для email-рассылок: использовать подходящие форматы, быть сжатыми для быстрой загрузки. Также важно предоставлять альтернативный текст для изображений для обеспечения доступности.
8. Ширина письма не более 600 пикселей
560-600 пикселей - это золотой стандарт ширины шаблонов писем уже на протяжении долгого времени. Это оптимальная ширина для всех экранов. В нашем редакторе ширина шаблонов составляет 580px и поменять ее невозможно.
9. Общий размер html кода
Следите также за общим размером письма, который не должен превышать 102 КБ, чтобы избежать его обрезки почтовым клиентом GMail.

Таблицы и inline стили. Еще немного «матчасти».
Таблицы — это традиционный и самый надежный метод верстки email. Несмотря на свое архаичное происхождение, таблицы обеспечивают наилучшую совместимость с различными почтовыми клиентами и платформами.
Преимущества использования таблиц:
1. Совместимость: Почти все почтовые клиенты хорошо поддерживают таблицы, что делает их универсальным решением.
2. Стабильность: Таблицы помогают обеспечить стабильное и однородное отображение контента в разных почтовых программах.
3. Вложенные структуры: С помощью таблиц можно создавать сложные многоуровневые структуры.
Основной недостаток таблиц в ограниченной гибкости. Таблицы могут быть неудобны в работе при создании сложных или адаптивных дизайнов. Так же, из-за большого количества таблиц, код становится громоздким. Верстка с использованием таблиц может привести к более сложному и трудоемкому коду.
Использование Inline стилей
Inline стили подразумевают встраивание CSS прямо в HTML теги. Этот подход помогает избежать многих проблем со совместимостью, особенно в плане правильного отображения стилей.
Преимущества inline стилей:
1. Высокая совместимость: Inline стили хорошо поддерживаются большинством почтовых клиентов.
2. Контроль над каждым элементом: Inline стили позволяют точно настраивать внешний вид каждой части письма.
Верстка писем требует тщательного подхода и понимания особенностей работы почтовых клиентов. Использование таблиц и inline стилей позволяет достичь наилучшей совместимости и универсальности при отправке электронных сообщений.

